柴田宣史(有限会社時代工房)


- 有限会社時代工房 代表取締役
- 京都のウェブ制作会社。
- 株式会社スタジオニクロム 取締役
- 京都の障害者就労支援事業所。
- ウェブアクセシビリティ基盤委員会(WAIC)WG1
ヒラ委員 - WAICの広報ワーキンググループでWAICのサイトの運営の手伝い。
- 技術
- PHPer。JavaScriptは医者に止められています。XOOPS、PukiWiki、Zend Framework、FuelPHPを経てWordPressに。
- 趣味
- SF、ホラー映画、古典落語、折り紙。


障害の有無、心身の状態、閲覧環境、年齢などを問わず、
情報を取得できるようにすること。
類義語
| ユーザビリティ | 使いやすさ |
|---|---|
| ユニバーサルデザイン | 一つのものが普遍的に使えること |
| アクセシビリティ | 情報の取得可能性(最近はインクルーシブとも) |
それぞれ重なる部分はあるが、「使いやすさ」や「単一のプロダクトでの解決」よりも、情報を取得できるかどうかが重視される
たとえば、視覚障害者専用のページは、ユニバーサルデザインではないが、
アクセシビリティの解法としてはありえる
| 視覚障害(全盲) | 画面を見ることができない マウスを使えない |
|---|---|
| 視覚障害(弱視) | 全体的に読みづらい・部分的に読めない・小さいものが読めない マウスを使いづらい |
| 聴覚障害 | 音声を聞くことができない |
| 上肢障害 | マウスを使いづらい |
| 知的障害 | 難しい言葉がわからない |
| 注意力欠陥障害 | コンテンツに集中しづらい |
| 高齢者 | なにかとたいへん |
| メガネが壊れた 日光で画面が見づらい |
視覚障害 |
|---|---|
| 周りが騒がしい 音声出力のない端末 職場なので音が出せない |
聴覚障害 |
| 腕を怪我した | 上肢障害 |
| マウスが壊れた | 視覚障害、上肢障害 |
| 疲れてヘロヘロ | 注意力欠陥障害 |
| 歳をとった | 視覚障害、聴覚障害、上肢障害、知的障害 |
など、類似の状況は誰にでもあり得ます。
| 視覚障害(全盲) | 音声読み上げソフト(スクリーンリーダ) 音声入力ソフト キーボードの利用 |
|---|---|
| 視覚障害(弱視) | 画面拡大ソフト |
| 聴覚障害 | 字幕の利用、手話利用 |
| 上肢障害 | キーボードの利用 特殊なポインティングデバイスの利用 |
| 知的障害 | 平易な内容の代替コンテンツの利用 |
| 注意力欠陥障害 | 注意力を乱すコンテンツを避ける |
| 高齢者 | なにかとたいへん |
| 2013年 | 障害者差別解消法 制定(条約批准の準備) |
|---|---|
| 2014年 | 障害者権利条約に批准(締結国177カ国 - 2018年9月現在) |
| 2016年 | 障害者差別解消法 施行 |
罰則は存在しません。
公的機関は義務、民間団体は努力義務が求められています。
締約国は、全ての当事者にインターネットも含めたアクセシビリティの提供を行う為のあらゆる適切な措置を講じ、それを妨げる問題を撤廃する。
アクセシビリティは、「差別の禁止」「環境の整備」「合理的配慮」の「環境の整備」で求められる。
日本におけるJIS X 8341-3:2016の理解と普及の促進をする団体。

https://waic.jp には、アクセシビリティ確保のためのノウハウが蓄積されているので、困ったらここを見ること。
アクセシビリティに関する日本工業規格。WCAG 2.0を国際規格化したISO 40500:2012を準用。2018年6月にWCAG 2.1が勧告されています。
JIS = WCAGなので、WAICで翻訳しているWCAGの文書でJISの勉強ができる
| WCAG 2.0 | Web Content Accessibility Guidelines (WCAG) 2.0 アクセシビリティに関する推奨事項集。抽象的。 https://waic.jp/docs/WCAG20/Overview.html |
|---|---|
| WCAG 2.0 解説書 | Understanding WCAG 2.0 WCAG 2.0の副読本。対応内容の持つ意味を解説。 https://waic.jp/docs/UNDERSTANDING-WCAG20/Overview.html |
| WCAG 2.0 達成方法集 | Techniques for WCAG 2.0 WCAG 2.0のコード例を伴った具体的な達成方法集。 https://waic.jp/docs/WCAG-TECHS/Overview.html |
WCAGは、達成度合いに応じてA、AA、AAAの三つの適合レベルがあります。
| A | 最低限達成すべき適合レベル。Aの未達成は、情報を全く取得できない人が存在しうる |
|---|---|
| AA | 達成することが望ましい適合レベル。公的機関では義務として達成すべき |
| AAA | 非常に高度な対応が求められる適合レベル。一般には達成することは推奨されていない |
| A | メモリ4G |
|---|---|
| AA | メモリ16G |
| AAA | メモリ32G |
| A | 収録済みの動画には、キャプション(字幕)を付けること。音声解説(副音声)また動画の内容を説明したテキストを用意すること。 |
|---|---|
| AA | 収録済みの動画には、キャプションと音声解説をつけること。 |
| AAA | 収録済みの動画には、キャプション、拡張音声解説(一時停止を伴う解説)、手話をつけ、動画の内容を解説したコンテンツを用意すること。 |



| ハンディがあっても利用できるページづくり | セマンティック・ウェブの技術研究者である神崎正英さんによるアクセシビリティ入門。 |
| 障害者のウェブページ利用方法の紹介ビデオ(総務省) | 全盲、弱視、肢体不自由の方々のウェブページ利用の紹介動画。 |
| Slack A11YJに参加 | 日本語でアクセシビリティについて質問できるSlack。アクセシビリティの巨人たちがいる。答えが出ないことはあるけど、一緒に悩んでくれる。 |
| PDF版 WCAG 2.0 早見表/逆引き表 PDF版 WCAG 2.0 解説書 + 達成方法集 要約 |
膨大な量になるWCAG 2.0の文書をまとめたもの。 |
WordPress (とまともな品質のテーマ)を使っていれば、アクセシビリティの高いサイトを作るために特に追加でしなければならないことはありません。それでもアクセシビリティ標準に準拠したコンテンツを作成するためにいくつか心がけることがあります。
All new or updated code released into WordPress core and bundled themes must conform with the WCAG 2.0 guidelines at level AA.
2016年 以降のコードはWCAG 2.0のレベルAAを満たすことを宣言
さすが「世界のCMSの50%超」ですね
| Tokyo 2016 | WordPressでも意識したいアクセシビリティ 〜「優しいウェブサイト」作りをはじめよう〜 | 森田 壮 横田 東母子 |
| Kyoto 2017 | アクセシビリティ対応のテーマが公式ディレクトリに登録されるまで 〜テーマ作成の手順とレビュー時の対処方法の一例〜 | カッシー |
| Kyoto 2017 | 誰でも使えるプラグインを作りたい – WordPress プラグイン開発者の視点で考えるアクセシビリティ | 三好 隆之 |
| Tokyo 2017 | これだけは知っておきたい「Webアクセシビリティ」のこと | 植木 真 |
| Ogijima 2018 | 明日からできるデザイン・コンテンツのアクセシビリティ入門2018 | 間嶋 沙知 |
| 明日からできる自作テーマ・受託プロジェクトのアクセシビリティ入門2018 | 齋木 弘樹 |
WordCampでも近年常連のネタですね。
作れます!
accessibility-ready(アクセシビリティ対応)タグのテーマから触ってみる
テーマ開発者はこのタグをつけて公式ディレクトリに登録すると、レビューをしてもらえるらしい?


1970年発足。視覚障害者のQOL(生活の質)向上と市民への意識啓発を目的とした視覚障害者と晴眼者が一緒に活動する市民ボランティアグループ。飲食店メニューの点字化および音訳や京都への視覚障害者の観光の随行ボランティアなど。
ウェブサイトは視覚障害当事者がスクリーンリーダを用いて更新。
| 3.3.2 ラベルまたは説明 | 入力欄にフォーカスがあるときに、入力すべき内容がわかること。 |
|---|---|
| 2.4.1 ブロックスキップ | 繰り返される膨大なリンクを、ページ移動の度に読まずに済むこと。 |
| 2.1 キーボード操作可能 | マウスなしで操作できること。 |
| 2.4.7 フォーカスの可視化 | キーボードだけで操作している人にとって、どこにフォーカスがあるかは、重要。outline: none;は、ダメ、絶対。 |
膨大なリンクをタブキーでたどっていくため、たいへん。
最初のフォーカスがpost_titleにいくことを覚えていれば便利。
ページ先頭でタブキーを押すと、隠しリンクが表示される。labelにも注目。
じつは隠しリンクを用意する必要はなく、hキー (NVDA)で見出しスキップができる。
dキー (NVDA)で、ランドマークスキップも可能。
日々の更新でじゃんじゃんバリアを作ることができます。
| 1.1.1 非テキストコンテンツ | 妥当でないalt属性値。 |
|---|---|
| 1.2 時間依存メディア | 動画、音声類のアクセシビリティ。 |
| 1.3.1 情報及び関連性 | 文字の大きさをh1-6要素で作っちゃうとか。 |
| 2.4.4 リンクの目的 | できればわかりやすいリンク文字列に。 |
<a href="http://example.com/"><img src="foo.png" alt="" /></a>
<span style="color: #fff">あああああああ</span>
<meta http-equiv="refresh" content="0;URL='http://example.com/'" />
![]()
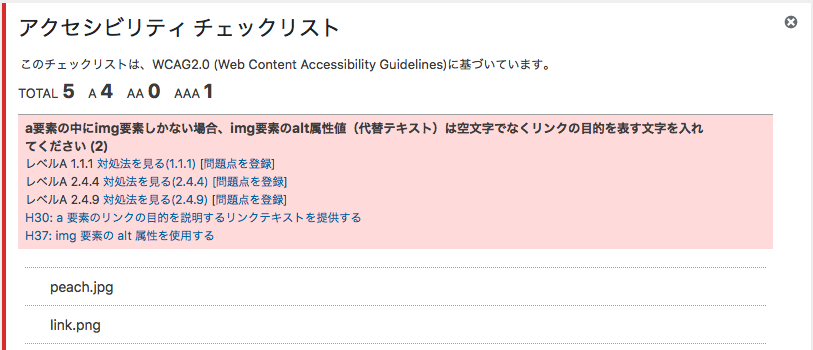
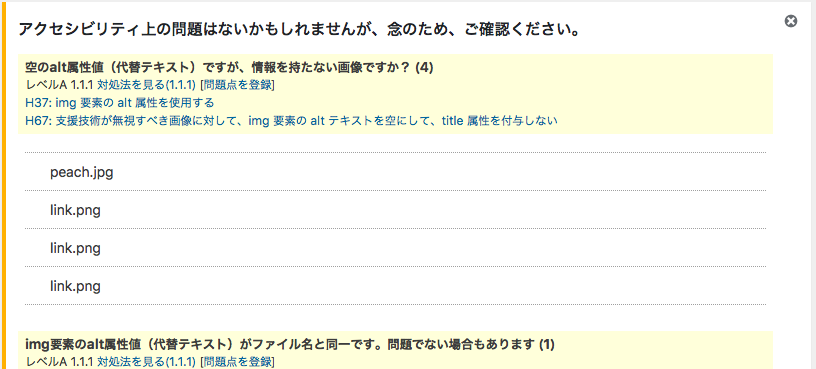
WordPress用プラグインjwp-a11yで送信のたびに確認できます。
A11yc - A11yc Accessibility Validation Serviceでは、本文欄のみでなく、ページ全体のチェックもできます。
Nu Html Checkerも活用しましょう。
AccessibilityのAとyに11文字あるので、こういう略記があります。
この表記そのものがアクセシブルでないという批判もあります……。

アクセシビリティの試験は、機械的にチェック(AC)できるものとそうでないものがあります。jwp-a11yでは、機械チェックで確実に問題がある場合は、エラーとして表示します。

機械チェックで判断が難しいがバリアを作りやすい項目はnoticeとして指摘(AF)します。
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
Tim Berners-Lee, W3C Director and inventor of the World Wide Web
ウェブの力は、その普遍性にあります。
障害に関係なく誰もがアクセスできることは本質的な側面です。
アクセシビリティの界隈では「ティム卿のアレ」と呼ばれたりします。
インターネットにアップする時点で、皆さんはすでに
アクセシビリティの第一歩を踏み出しています。