話者について
柴田宣史(しばたのぶふみ)
 有限会社時代工房 代表取締役
有限会社時代工房 代表取締役
京都のウェブ制作会社。2004年3月創業。
 株式会社スタジオニクロム 取締役
株式会社スタジオニクロム 取締役
京都の障害者就労支援事業所。2013年11月創業。
 ウェブアクセシビリティ基盤委員会(WAIC)作業部会1及び3委員
ウェブアクセシビリティ基盤委員会(WAIC)作業部会1及び3委員
WAICはJIS X 8341-3の普及組織。
 有限会社時代工房 代表取締役
有限会社時代工房 代表取締役京都のウェブ制作会社。2004年3月創業。
 株式会社スタジオニクロム 取締役
株式会社スタジオニクロム 取締役京都の障害者就労支援事業所。2013年11月創業。
 ウェブアクセシビリティ基盤委員会(WAIC)作業部会1及び3委員
ウェブアクセシビリティ基盤委員会(WAIC)作業部会1及び3委員WAICはJIS X 8341-3の普及組織。
https://www.jidaikobo.com/slides/how-to-convey-images/
電話: 075-254-8582
メール: info@jidaikobo.com
ウェブサイト更新担当者
全盲あるいは弱視の視覚障害者は画面読み上げ機能(スクリーンリーダ)を用いて、OSやブラウザをはじめとするアプリケーションを操作します。ウェブサイト、SNS、電子書籍等において、画像が使われていると、視覚障害者はその画像を直接理解することはできません(弱視の場合だと、補助的にスクリーンリーダを使っている場合もあり、完全に見えないというわけではないこともあります)。
そういった画像は、代替テキストを用意することで、スクリーンリーダで読み上げられるようになります。
回線の状況などによって、画像を読み込めない場合があります。こういったときには心身の障害の有無にかかわらず、代替テキストが役に立ちます。また、使っている人は少ないですが、テキストブラウザでは、そもそも画像が表示されません。

スクリーンリーダはPCやスマートフォンの機能であり、すなわちプログラムです。検索エンジンのために情報を集める機能(クローラとかロボットと言います)もプログラムです。スクリーンリーダに解釈できるデータは、検索エンジンにとっても扱いやすいデータです。
AIの進化は凄まじく、将来的には人の手で代替テキストを用意しなくてもいい日が来るもしれません。
 画像は、京都の法観寺の五重塔を写しています。
画像は、京都の法観寺の五重塔を写しています。
五重塔は、高さ46メートルの木造建築物で、京都市東山区にある臨済宗建仁寺派の寺院である法観寺の中心伽藍です。(中略)
なお、画像に写っている塔は、法観寺の五重塔である可能性が高いですが、他の寺院の五重塔である可能性も否定できません。画像の詳細情報が不明なため、断定はできません。
| 状況 | 画像サンプル | 内容 | 代替テキストサンプル |
|---|---|---|---|
| 画像化した文字 |  |
画像化された文字を代替テキストに | alt="こどもの日" |
| アイコンなどで機能を 説明した文字 |
 |
機能を説明した代替テキスト | alt="ダウンロード" |
| 付近に同じテキストがある |  |
空の代替テキスト | alt="" |
| 文字は単なる視覚効果 |  |
空の代替テキスト | alt="" |
| 画像サンプル | 内容 | 代替テキストサンプル |
|---|---|---|
 |
機能を説明した代替テキスト | alt="ダウンロード" |
 |
リンク先を説明した代替テキスト | alt="京都市少年合唱団応援チャリティコンサート" or alt="イベント詳細" |
| 状況 | 画像サンプル | 内容 | 代替テキストサンプル |
|---|---|---|---|
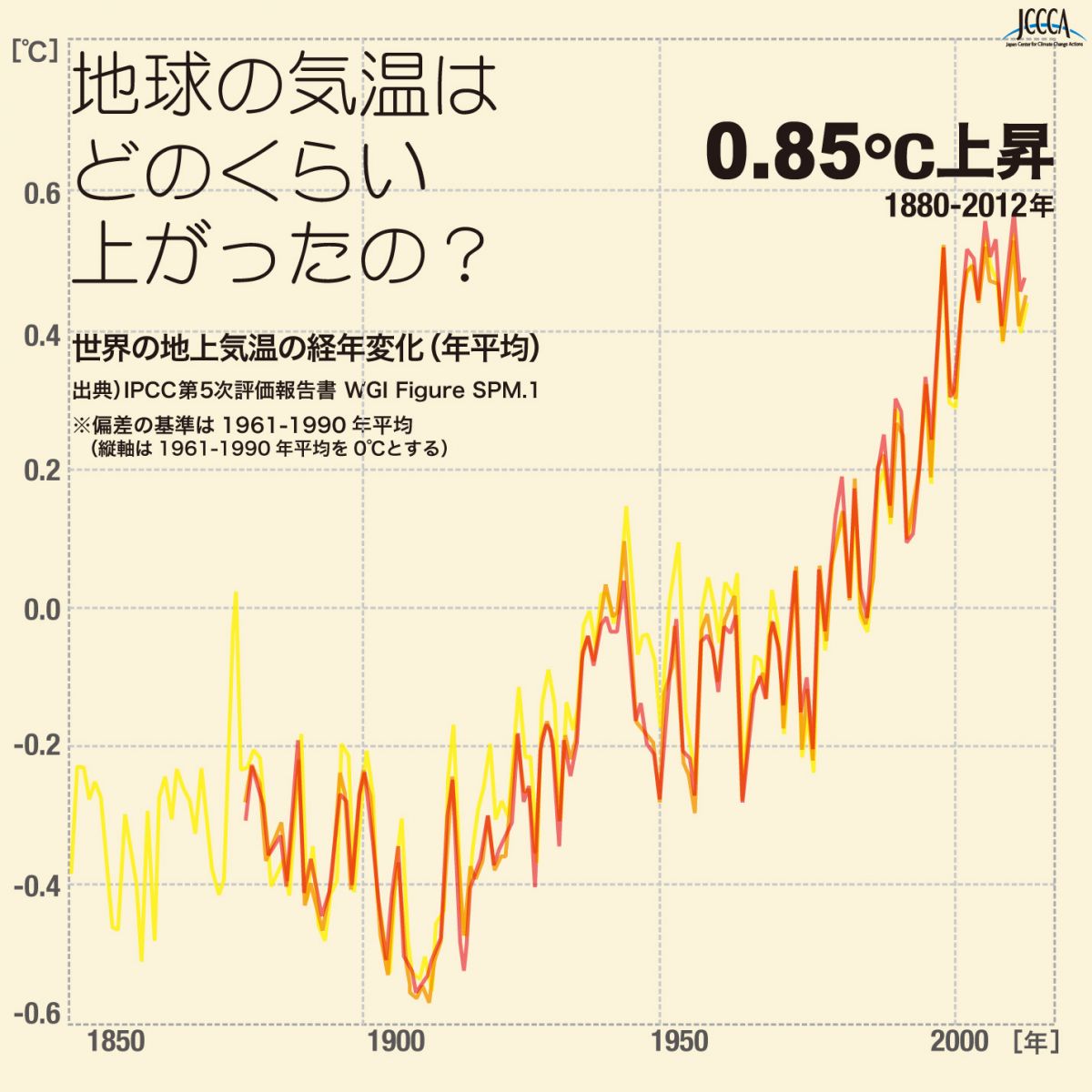
| グラフ |  |
グラフの概要。付近にグラフの詳細を示したデータを掲載 | alt="1880年から2012年にかけての地球の気温上昇のグラフ。0.85度の上昇がわかる。具体的な各年の値は以下のとおり。"(表を置く) |
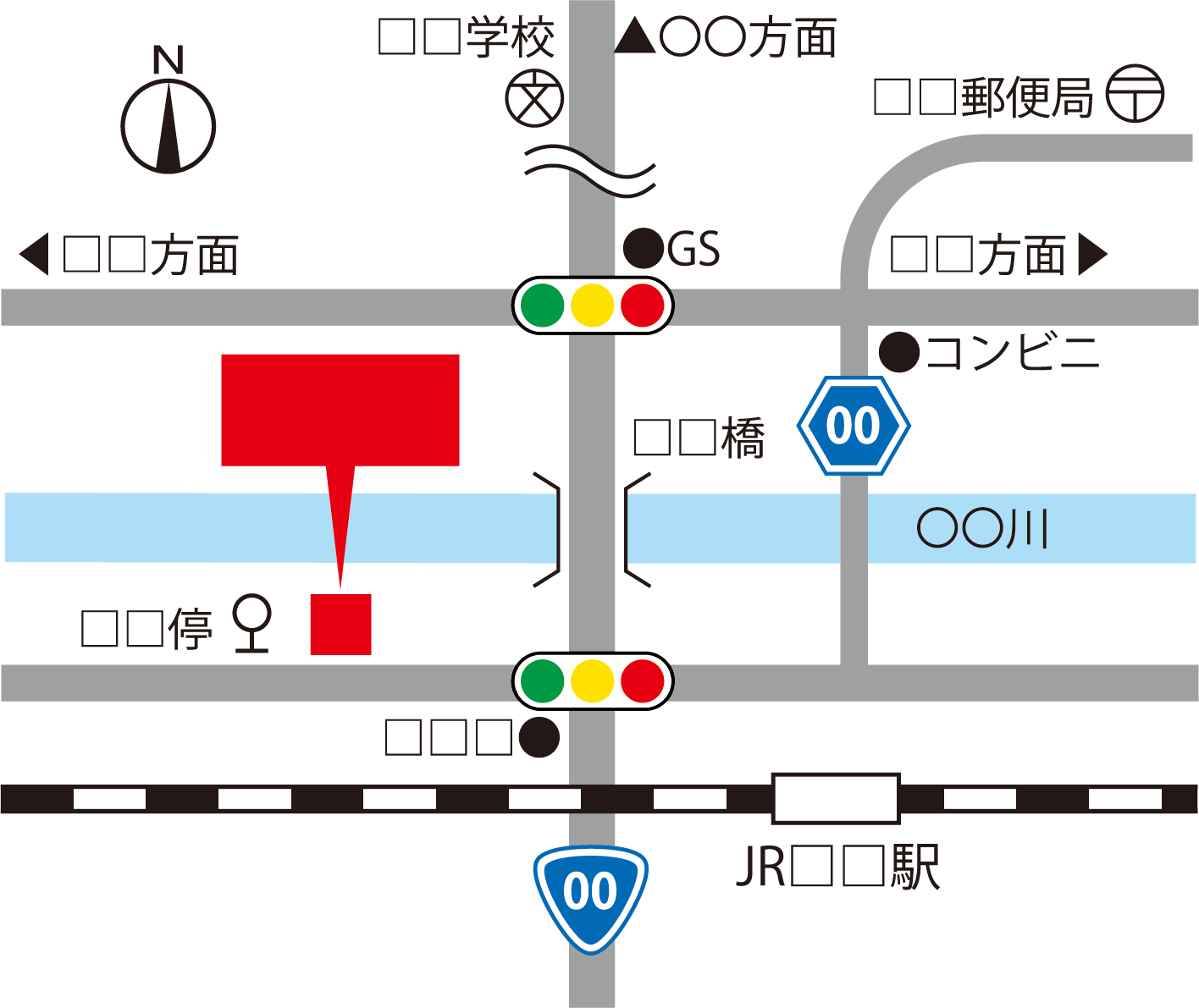
| 地図 |  |
地図の目的。altが長くなるようなら付近に地の文で説明 | alt="JR■■駅から弊社までの地図。駅の北西の信号を西へXXメートル。詳細は以下"(地の文で説明) |
| 組織図 |  |
組織図であることを説明したのちに地の文で説明 | alt="組織図。CEOにXX、その下にCFOのXX、COOのXXがいる。詳細は以下"(地の文で説明) |
| 状況 | 画像サンプル | 内容 | 代替テキストサンプル |
|---|---|---|---|
| 雰囲気のための画像 |  |
空の代替テキスト | alt="" |
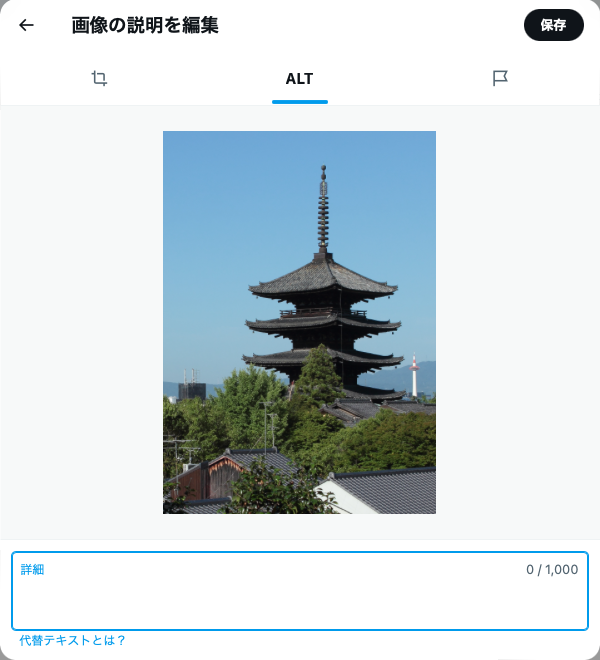
画像のすぐ下に「件の説明を追加」とある(画像1枚目)ので、これを押すと、代替テキストを設定できます(画像2枚目)
| 1枚目 | 2枚目 |
|---|---|
 |
 |
 こちらを向いて座っているアビシニアコロブスのお腹から、向かって左側にひょっこりと赤ちゃんが顔を出しています。おとなは顔の肌が黒く、毛も白黒のツートンカラーですが、赤ちゃんは顔の肌がうすいピンク色、毛は頭のてっぺんがほんのり黒っぽくなっているほかは全身が真っ白です。
こちらを向いて座っているアビシニアコロブスのお腹から、向かって左側にひょっこりと赤ちゃんが顔を出しています。おとなは顔の肌が黒く、毛も白黒のツートンカラーですが、赤ちゃんは顔の肌がうすいピンク色、毛は頭のてっぺんがほんのり黒っぽくなっているほかは全身が真っ白です。
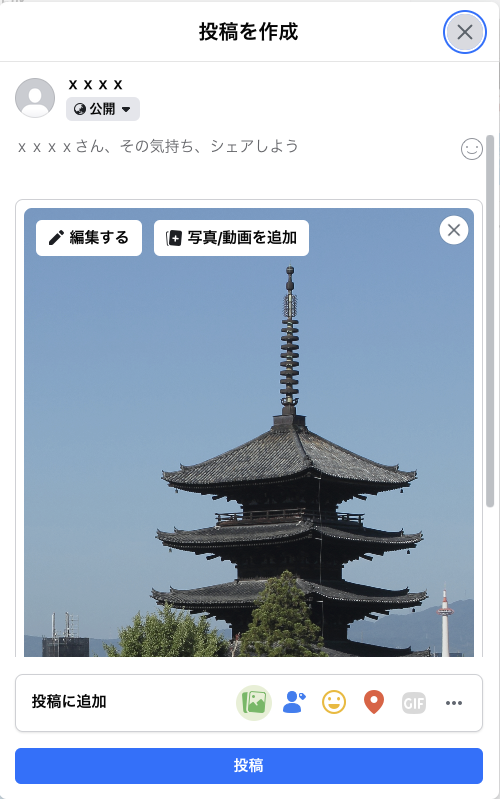
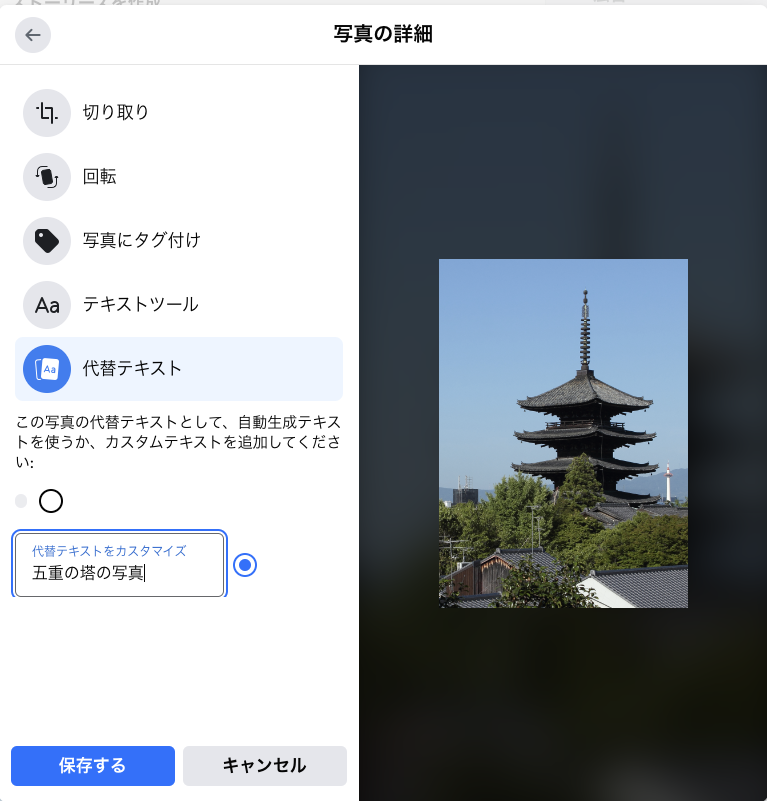
画像の上の「編集する」ボタン(画像1枚目)を押すと、写真の詳細画面になり、代替テキストを設定できます(画像2枚目)
| 1枚目 | 2枚目 |
|---|---|
 |
 |
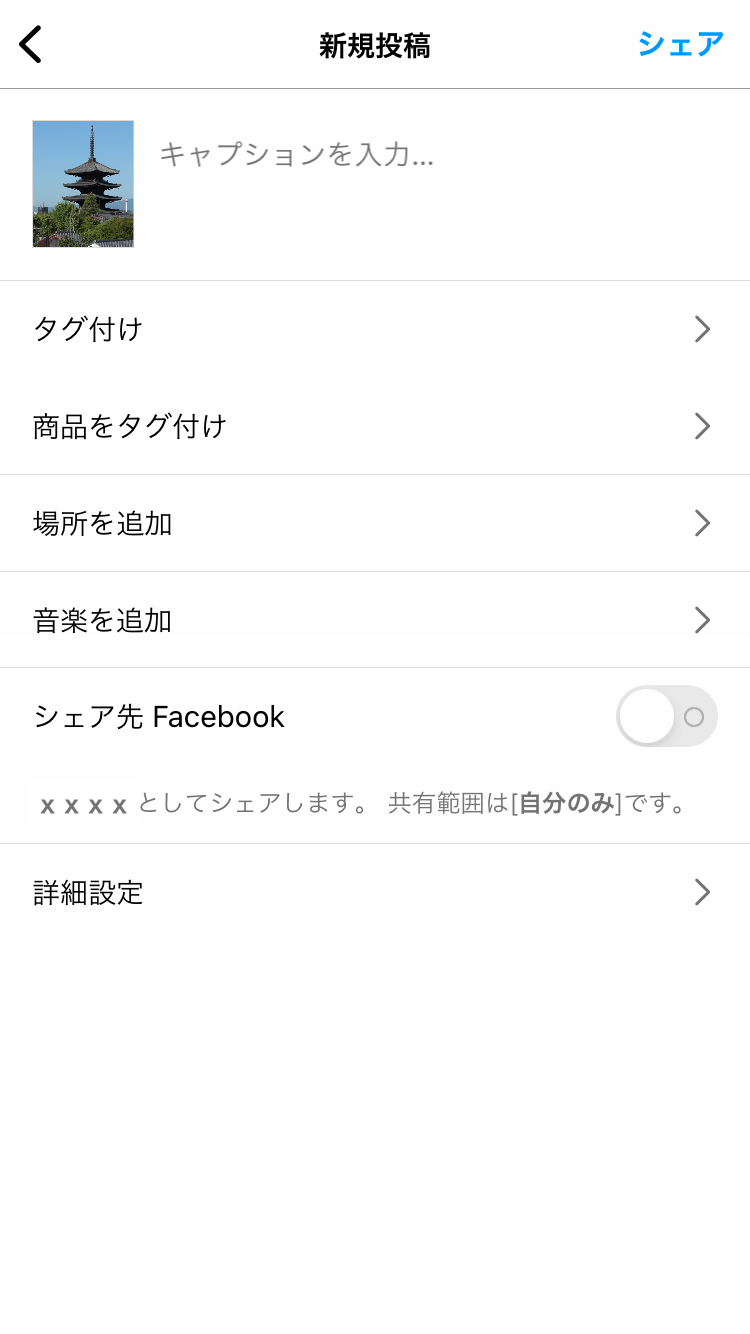
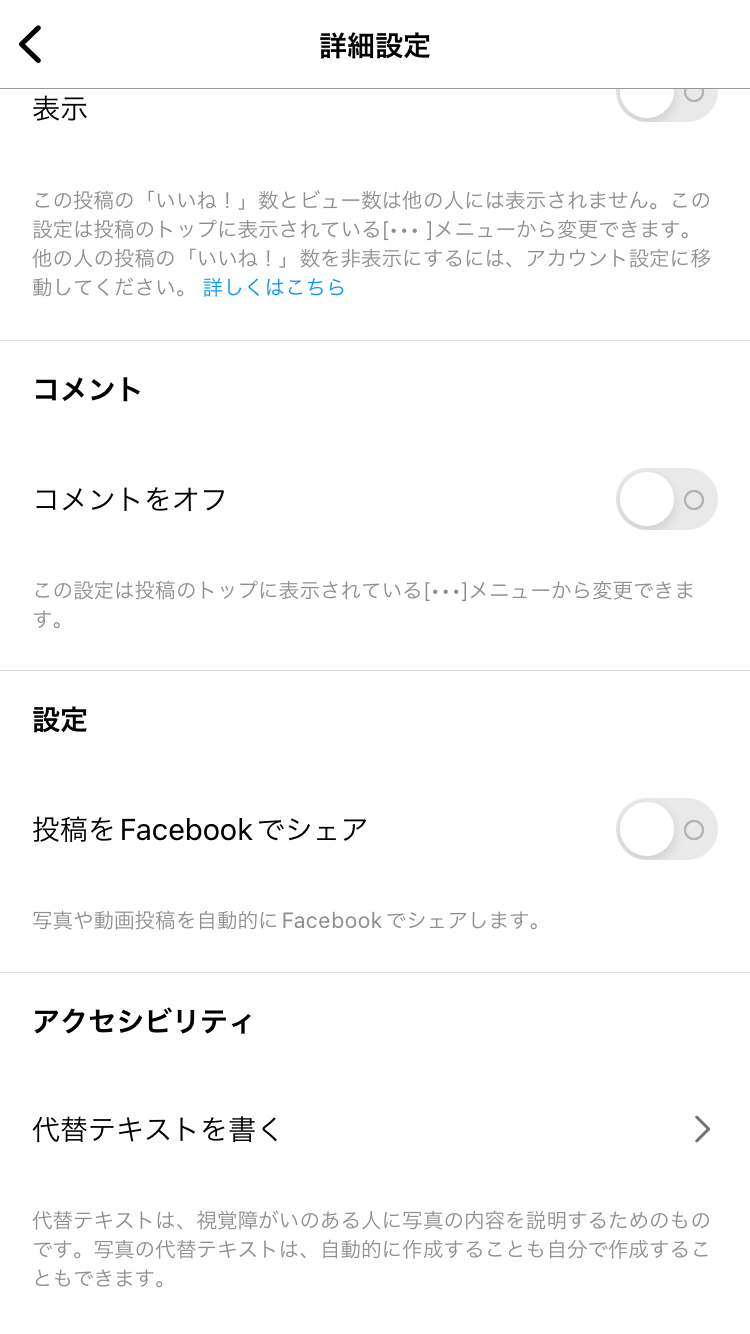
通常の投稿の流れで進んで、キャプションを入力する画面の一番下に「詳細設定」があり(画像1枚目)、詳細設定画面の一番下に「代替テキストを書く」メニューがあります(画像2枚目)
| 1枚目 | 2枚目 |
|---|---|
 |
 |
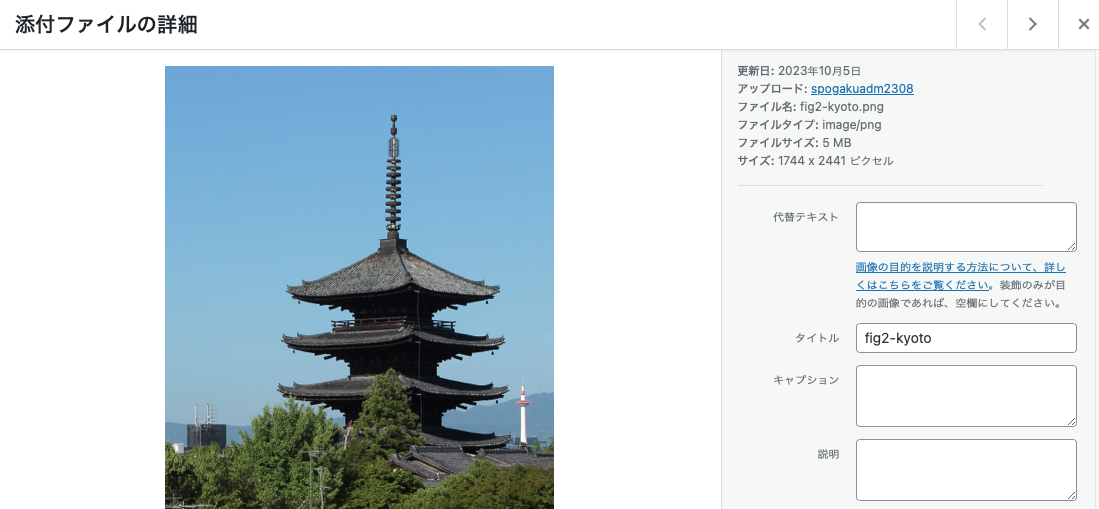
画像をクリックすると、右の領域に「代替テキスト」の入力欄がある


<img src="./images/fig2-kyoto.png" alt="法観寺の五重塔" />