WCAG 2.1のガイドラインの要約
2023年07月05日 更新
WCAG 2.1 解説書の各ガイドラインの「意図」を、時代工房ともんどさんといっしょに要約し、一枚にまとめたものをPDFにしています。中野さんが、PDFのタグを改良してくださいました。
同じ内容のHTMLを、このページに載せておきます。
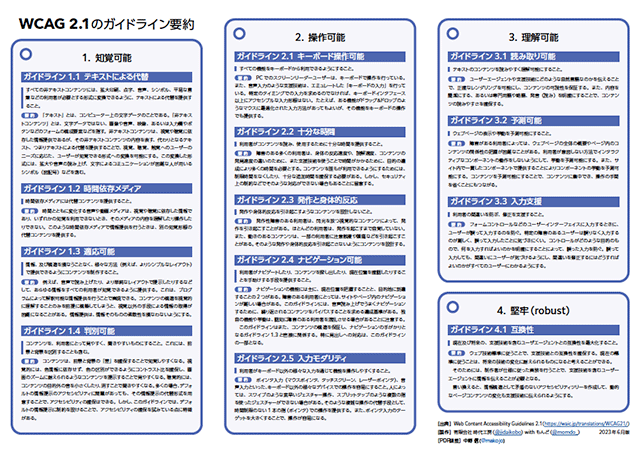
見た目は以下のような感じです。

WCAG 2.1のガイドライン要約(PDFと同じ内容)
1. 知覚可能
ガイドライン 1.1 テキストによる代替
すべての非テキストコンテンツには、拡大印刷、点字、音声、シンボル、平易な言葉などの利用者が必要とする形式に変換できるように、テキストによる代替を提供すること。
要約
「テキスト」とは、コンピューター上の文字データのことである。「非テキストコンテンツ」とは、文字データではない、画像や音声、映像、あるいは入力欄やボタンなどのフォームの構成要素などを指す。非テキストコンテンツは、視覚や聴覚に依存した情報提供であるが、その非テキストコンテンツの内容を表す、代わりとなるテキスト、つまりテキストによる代替を提供することで、視覚、聴覚、触覚へのユーザーのニーズに応じた、ユーザーが知覚できる形式への変換を可能にする。この変換した形式には、拡大や音声の読み上げ、文字によるコミュニケーションが困難な人が用いるシンボル(図記号)などを含む。
ガイドライン 1.2 時間依存メディア
時間依存メディアには代替コンテンツを提供すること。
要約
時間とともに変化する音声や動画メディアは、視覚や聴覚に依存した情報であり、いずれかの知覚を利用できないとき、そのメディアの内容を理解したり操作したりできない。このような時間依存メディアで情報提供を行うときは、別の知覚形態の代替コンテンツを提供する。
ガイドライン 1.3 適応可能
情報、及び構造を損なうことなく、様々な方法(例えば、よりシンプルなレイアウト)で提供できるようにコンテンツを制作すること。
要約
例えば、音声で読み上げたり、より単純なレイアウトで提示したりするなどして、あらゆる情報をすべての利用者が知覚できるように提供する。これは、プログラムによって解釈可能な情報提供を行うことで実現できる。コンテンツの構造を視覚的に理解することのみを前提に構築してしまうと、視覚以外の手段による情報の取得が困難になることがある。情報提供は、情報そのものの柔軟性を損なわないようにする。
ガイドライン 1.4 判別可能
コンテンツを、利用者にとって見やすく、聞きやすいものにすること。これには、前景と背景を区別することも含む。
要約
コンテンツは、前景と背景の「差」を確保することで知覚しやすくなる。視覚的には、色情報に依存せず、色の区別ができるようにコントラスト比を確保し、画面のズームに耐えられるようなコンテンツを提示することで見やすくなる。聴覚的には、コンテンツの目的外の音を小さくしたり、消すことで聞きやすくなる。多くの場合、デフォルトの情報提示のアクセシビリティに問題があっても、その情報提示の代替形式を用意することで、アクセシビリティの確保はできる。しかし、このガイドラインでは、デフォルトの情報提示に制約を設けることで、アクセシビリティの確保を試みている点に特徴がある。
2. 操作可能
ガイドライン 2.1 キーボード操作可能
すべての機能をキーボードから利用できるようにすること。
要約
PCでのスクリーンリーダーユーザーは、キーボードで操作を行っている。また、音声入力のような支援技術は、エミュレートした「キーボードの入力」を行っている。特定のタイミングでの入力を求めるのでなければ、キーボードインタフェース以上にアクセシブルな入力形態はない。たとえば、ある機能がドラッグ&ドロップのようなマウスに最適化された入力方法があってもよいが、その機能をキーボードの操作でも提供する。
ガイドライン 2.2 十分な時間
利用者がコンテンツを読み、使用するために十分な時間を提供すること。
要約
障害のある多くの利用者は、身体の反応速度や、読解速度、コンテンツの発見速度の違いのために、また支援技術を使うことで時間がかかるために、目的の達成により多くの時間を必要とする。コンテンツを誰もが利用できるようにするためには、制限時間をなくしたり、十分な追加時間を確保する必要がある。しかし、セキュリティ上の制約などでそのような対応ができない場合もあることに留意する。
ガイドライン 2.3 発作と身体的反応
発作や身体的反応を引き起こすようなコンテンツを設計しないこと。
要約
発作性障害のある利用者は、閃光を放つ視覚的なコンテンツによって、発作を引き起こすことがある。ほとんどの利用者は、発作を起こすまで自覚していない。また、動きのあるコンテンツは、一部の利用者に注意散漫や頭痛などを引き起こすことがある。そのような発作や身体的反応を引き起こさないようにコンテンツを設計する。
ガイドライン 2.4 ナビゲーション可能
利用者がナビゲートしたり、コンテンツを探し出したり、現在位置を確認したりすることを手助けする手段を提供すること。
要約
ナビゲーションの機能には主に、現在位置を把握することと、目的地に到達することの2つがある。障害のある利用者にとっては、サイトやページ内のナビゲーションが難しい場合がある。このガイドラインには、音声読み上げでうまくナビゲーションするために、繰り返されるコンテンツをバイパスすることを求める達成基準がある。独自の機能や挙動は、認知に障害のある利用者を混乱させる場合があることに注意する。
このガイドラインはまた、コンテンツの構造を保証し、ナビゲーションの手がかりとなるガイドライン 1.3と密接に関係する。特に見出しへの対応は、このガイドラインの一部となる。
ガイドライン 2.5 入力モダリティ
利用者がキーボード以外の様々な入力を通じて機能を操作しやすくすること。
要約
ポインタ入力(マウスポインタ、タッチスクリーン、レーザーポインタ)、音声入力といった、キーボード以外の様々なデバイスでの操作を容易にすること。人によっては、スワイプのような素早いジェスチャー操作、スプリットタップのような複数の指を使ったジェスチャーができない場合がある。そのような複雑な操作の代替手段として、時間制限のない1本の指(ポインタ)での操作を提供する。また、ポインタ入力のターゲットを大きくすることで、操作が容易になる。
3. 理解可能
ガイドライン 3.1 読み取り可能
テキストのコンテンツを読みやすく理解可能にすること。
要約
ユーザーエージェントや支援技術にどのような自然言語なのかを伝えることで、正確なレンダリングを可能にし、コンテンツの可読性を保証する。また、内容を簡潔にする、あるいは専門用語や略語、発音(読み)を明確にすることで、コンテンツの読みやすさを確保する。
ガイドライン 3.2 予測可能
ウェブページの表示や挙動を予測可能にすること。
要約
障害がある利用者によっては、ウェブページの全体の概要やページ内のコンテンツの関係性の把握が困難なことがある。利用者が意図しない方法でインタラクティブなコンポーネントの動作をしないようにして、挙動を予測可能にする。また、サイト内で一貫したコンポーネントで提供することによりコンポーネントの挙動を予測可能にする。コンテンツを予測可能にすることで、コンテンツに集中でき、操作の手間を省くことにもつながる。
ガイドライン 3.3 入力支援
利用者の間違いを防ぎ、修正を支援すること。
要約
フォームコントロールなどのユーザーインターフェイスに入力するときに、ユーザーが誤って入力するのを防ぐ。特定の障害のあるユーザーは誤りなく入力するのが難しく、誤って入力したことに気づきにくい。コントロールがどのような目的のもので、何を入力すればよいのかを明確にすることによって、誤った入力を防ぐ。誤って入力しても、間違いにユーザーが気づけるようにし、間違いを修正するにはどうすればよいのかがすべてのユーザーにわかるようにする。
4. 堅牢(robust)
ガイドライン 4.1 互換性
現在及び将来の、支援技術を含むユーザエージェントとの互換性を最大化すること。
要約
ウェブ技術標準に従うことで、支援技術との互換性を確保する。現在の標準に従うことは、将来の技術の変化に耐えられるものになると考えることができる。
そのためには、制作者が仕様に従った実装を行うことで、支援技術を含むユーザーエージェントに情報を伝えることが必要となる。
言い換えると、情報構造として矛盾のないアクセシビリティツリーを作成して、動的なページコンテンツの変化も支援技術に伝えられるようにする。
出典
製作
有限会社 時代工房(@jidaikobo) with もんど(@momdo_) 版
PDF調整
中野 信(@makojo)
権利等
- どなたでもご利用いただけます。
- 再配布も自由です。著作者(弊社ともんどさん)への許諾申請も不要です。

この作品「PDF版 WCAG 2.1のガイドラインの要約」(有限会社 時代工房 with もんどによる)は著作権法上の制約が知られている限り存在していません。
問い合わせ・間違いの指摘
有限会社時代工房までご連絡ください。